Sked - All in one travelling salesman platform
An Application that helps travelling salesman get everything they need without switching between applications, Travelling salesman can schedule meetings, manage meeting schedules, book rides, hotels, and air tickets
Project Timeline
Our goal was to make the design more user-friendly and effective by completing six stages of the design process. The process begins by collecting problems and concepts for solutions, designing the UI, creating a prototype, then providing the applications to real users for testing.
Holistic Approach
Research
Research was conducted in two phases - a primary phase during which we established the context for the problem, conducted stakeholder interviews and so on.
Following this, we conducted three in-depth contextual inquiries and user interviews, and then synthesized all the data into an affinity map to assist us in creating personas, empathy maps, and journey maps.
Based on stakeholder identification, formative interviews, and a mapping of the Traveling salesperson problem, we looked at some of the important existing solutions in their workflow.
Following this, we conducted three in-depth contextual inquiries and user interviews, and then synthesized all the data into an affinity map to assist us in creating personas, empathy maps, and journey maps.
Based on stakeholder identification, formative interviews, and a mapping of the Traveling salesperson problem, we looked at some of the important existing solutions in their workflow.
Analysis
As a result of the interviews and contextual inquiries, we created an affinity map to help provide insights and brainstorm design ideas for solving higher-order problems.
User Persona
An interview has been conducted to find out the user's pain points and their goals, as well as some specifics about their use cases.
User Flow
A user flow describes the steps taken by a typical user on a website or app to complete a task. As the user enters, they progress through a set of steps towards a successful outcome and final action, such as purchasing a product.
Wireframe
A wireframe is used to create a visual concept of a product at an early stage. We used wireframes to get stackholder and project team approval before the creative phase began. The app screens were designed in their simplest form.
Brand Design
In addition to the brand attributes, it was clear that Sked was built on a foundation of both passion and expertise — a balance that creates enduring relationships and measurable results, and we wanted to convey that next-level service in the new brand identity.
Logo - Brand Identity - Brand - book, Brand Strategy - Brand Voice
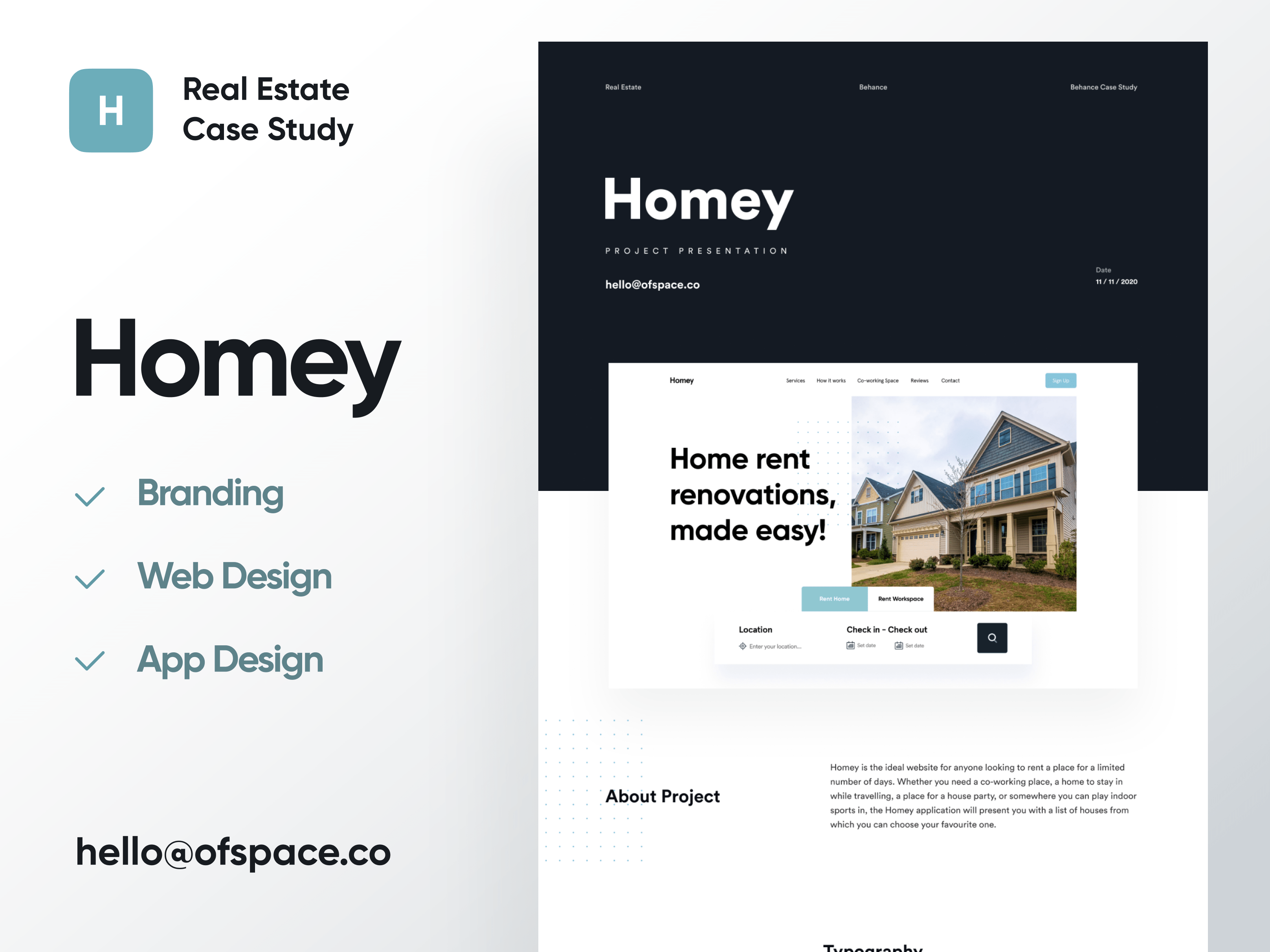
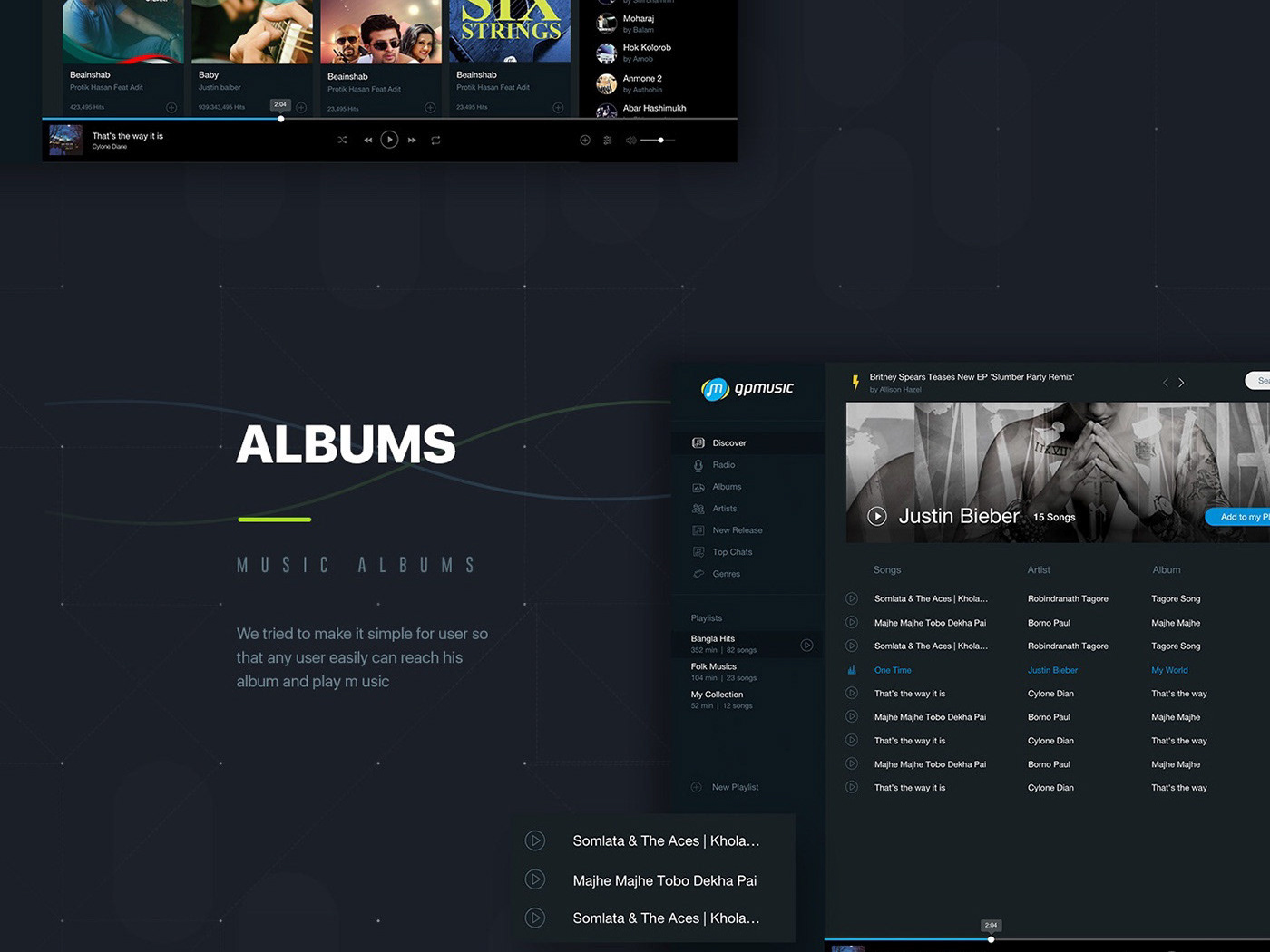
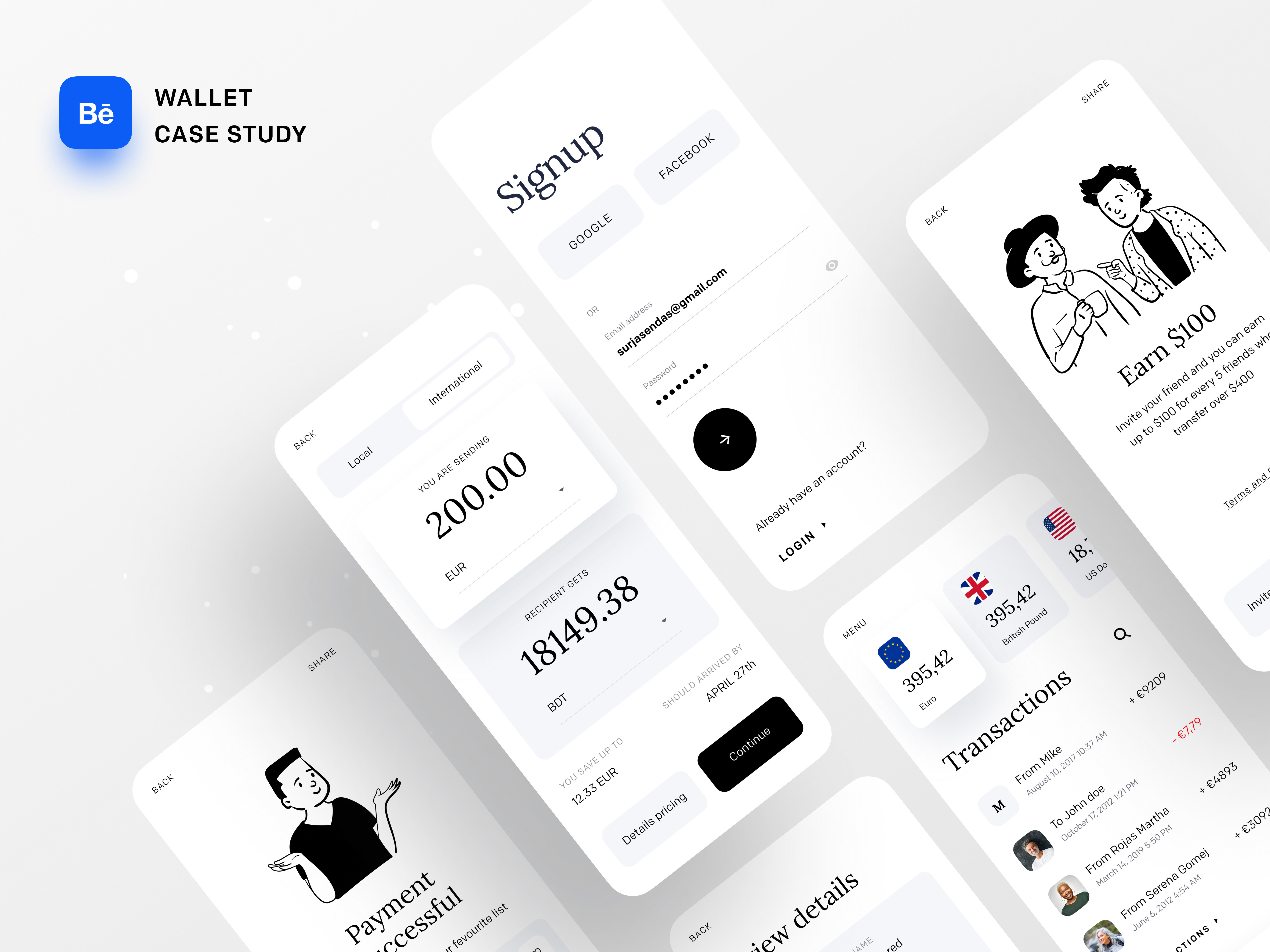
Visual Design
A design's aesthetic appeal and usability can be enhanced through the use of images, typography, space, and layout in visual design. To create an interface that optimizes user experience and drives conversion, designers strategically place components.
Signup - Login - Forgot Password
Onboarding
Questionnaire
Home screen - Meeting Overview - Reschedule
Calendar Full view and Activity
Onboarding Interactions